レッスン開始!!
さーさー!まごまごしている時間がもったいない!ということで早速ドットインストールさんの無料レッスンを開始!
と、今回レッスンで使用するエディタは「Atom」と「Visual Studio Code」2種類。どうやらテキストエディタ界では二大巨塔らしい。(いや、もうホントにそこから分からない。ズブのド素人です。)
無事に2つともフリーでインストールでき、レッスンを終えたので以下ご覧ください。
VS Code
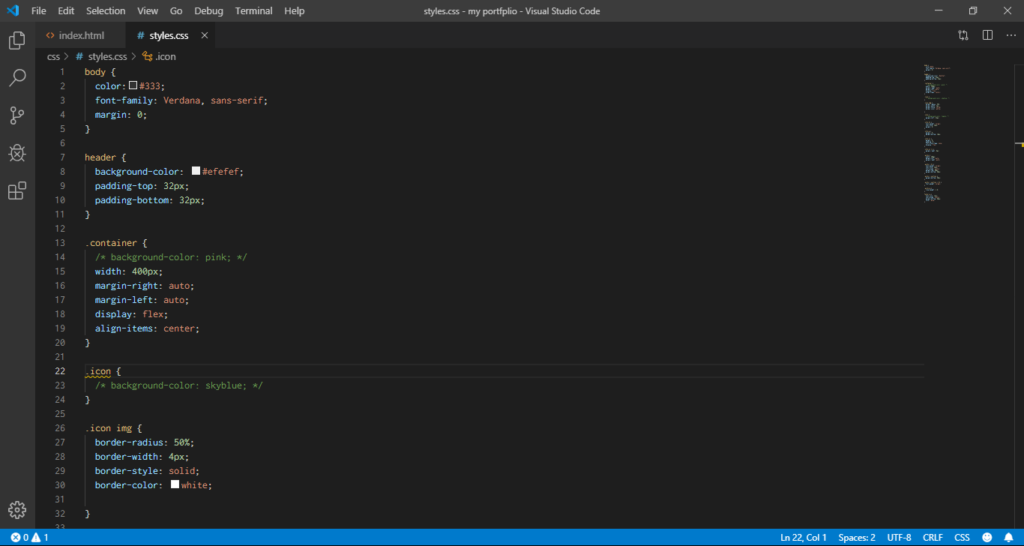
とりあえずレッスン動画を観ながらテキストを打ち込んでいったのが下の画像。
レッスンを始める前までイメージしてた通りの文字の羅列。。。だけど、説明をよく聞いて打ち込んでいき、その都度その都度出来上がり具合を確認していくと、何となく組み立て方が分かってきた気が、、、する、、、かも。。。
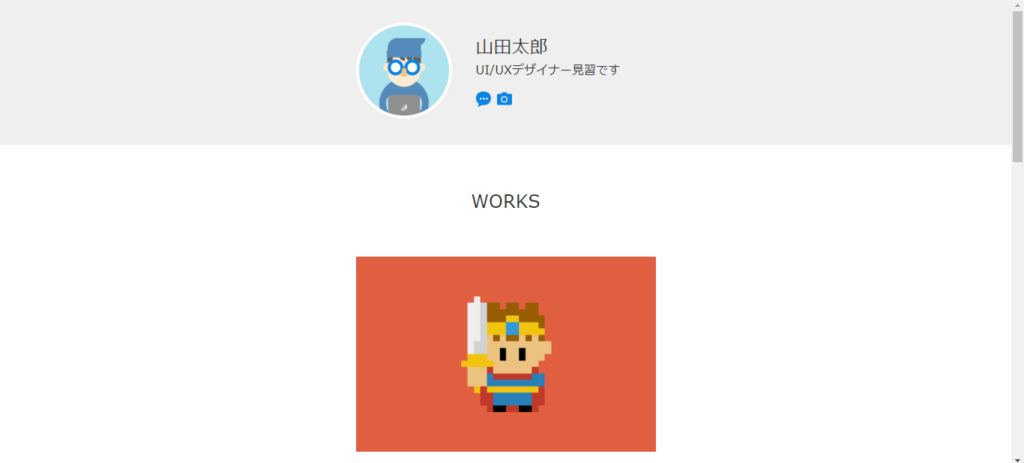
で、小1時間ほどかけて出来上がったのがこれ。はい、ドン!
ちょっ、え?!何か、めっちゃ頑張ったのにあまりにも簡易すぎなのでは、、、
本気で少し肩を落としました。
ま、まー、まだレッスンはあと1つ残っている!
Atomでいってみましょう!
Atom
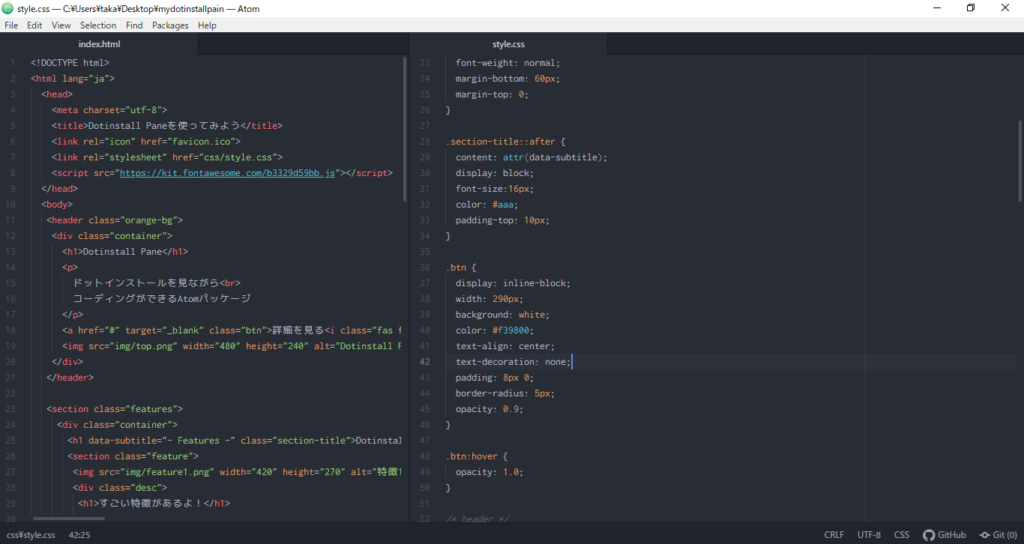
先ほど同様、コーディング内容がコチラ↓
出来上がり↓
んー、僕らが普段ネットサーフィンしながら訪れるサイトのそれとは程遠いものの、先のレッスンで出来上がったものよりは幾分か満足できたかな(笑)
多分ね、多分、挿入してる画像がキレイな写真とかだとわりともっと完成度が上がって見えると思うんですよね、、、多分(笑)
レッスンを終えてみて
と、まーhtml/cssに関しては一応無料レッスン修了いたしました。
次はいよいよJava、そしてUnityとしばき倒していきたいと思います!
早くも何度かくじけそうになりましたが、同じくプログラミング勉強中!という方がいればお互い切磋琢磨していきましょう!
それではまた、ご精読ありがとうございました!
Diary
I’ve just done lesson of html/css with 2 type of text editor which called “Atom” and “VS Code”.
I,,,I almost fxxked up already lol
But it looks not too bad,huh??
Don’t give up,just keep up keep up,you know.
Wish me luck friends,and then Friday today!!
Have a great night everyone 🙂